继续来研究搭建Ghost评论系统,我们用koajs来处理网络请求,它比较熟悉用的顺手;sequelize用来操作数据库,简单直接~
项目初始化
使用npm init初始化项目,然后安装koa和sequelize:
npm init
安装koa
npm install koa –save
npm install @koa/router –save
npm install koa-bodyparser –save
安装sequelize与sqlite3
npm install sequelize
npm install sqlite3
这里因为数据库的部分非常简单,所以就选择了sqlite,没有用mysql。
数据库模型
新建一个db文件夹,里面准备放有关数据库操作的代码。
在db文件夹下新建index.js,按照之前设计好的表建立sequelize模型:
const sequelize = new Sequelize({
dialect: 'sqlite',
storage: './db/storage/db.sqlite'
});
const Comment = sequelize.define(‘comment’, {
id: {
type: Sequelize.INTEGER,
primaryKey: true,
autoIncrement: true
},
appid: {
type: Sequelize.STRING,
allowNull: false,
},
uniqueid: {
type: Sequelize.STRING,
allowNull: false,
},
username: {
type: Sequelize.STRING,
allowNull: false,
},
email: {
type: Sequelize.STRING,
allowNull: false,
},
website: {
type: Sequelize.STRING,
},
comment: {
type: Sequelize.STRING,
allowNull: false,
},
parentid: {
type: Sequelize.INTEGER,
},
}, {
freezeTableName: true,
});
之后只要调用sequelize.sync()就会自动把表的结构同步到数据库,不需要自己手动建表,懒星人感到非常快乐。
处理网络请求
评论系统是一个独立的网络服务,想要添加和获取评论,就必须要给服务器发送网络请求,koa就在此时派上用场。
koa-bodyparser可以将网络请求中以json格式发送的参数转换为js对象,这样我们就能很方便的使用这些参数了。
koa-router是一个非常好用的路由中间件,有了它,我们就可以规定用不同的方式来处理不同路径的请求。
新建项目入口文件index.js:
const Koa = require('koa');
const bodyParser = require('koa-bodyparser');
const Router = require('@koa/router');
const db = require('./db')
const app = new Koa();
const router = new Router();
// 按照设计时的规划,只需要两个接口,添加和查看列表
router.post(‘/comment/add’, (ctx, next) => {
});
router.post(‘/comment/list’, (ctx, next) => {
})
app.use(bodyParser())
.use(router.routes())
.use(router.allowedMethods());
app.listen(3000)
接下来我们只要实现相应的方法,在对应的路由组件中添加对应的逻辑代码。
首先是添加新评论的代码,在这里我们直接调用sequelize模型的create方法,参数也暂时不需要做什么处理,直接传递即可。
router.post('/comment/add', (ctx, next) => {
return db.models.Comment.create(ctx.request.body).then(data => {
ctx.body = {
code: 0,
data
}
}).catch(e => {
ctx.body = {
code: 1
}
})
});
获取评论列表,这个也非常简单,在现阶段也不需要考虑分页之类的问题,同样也是直接调用sequelize模型中提供的方法就行。
router.post('/comment/list', (ctx, next) => {
return db.models.Comment.findAll({where:ctx.request.body}).then(data => {
ctx.body = {
code: 0,
data
}
}).catch(e => {
ctx.body = {
code: 1
}
})
})
接口测试
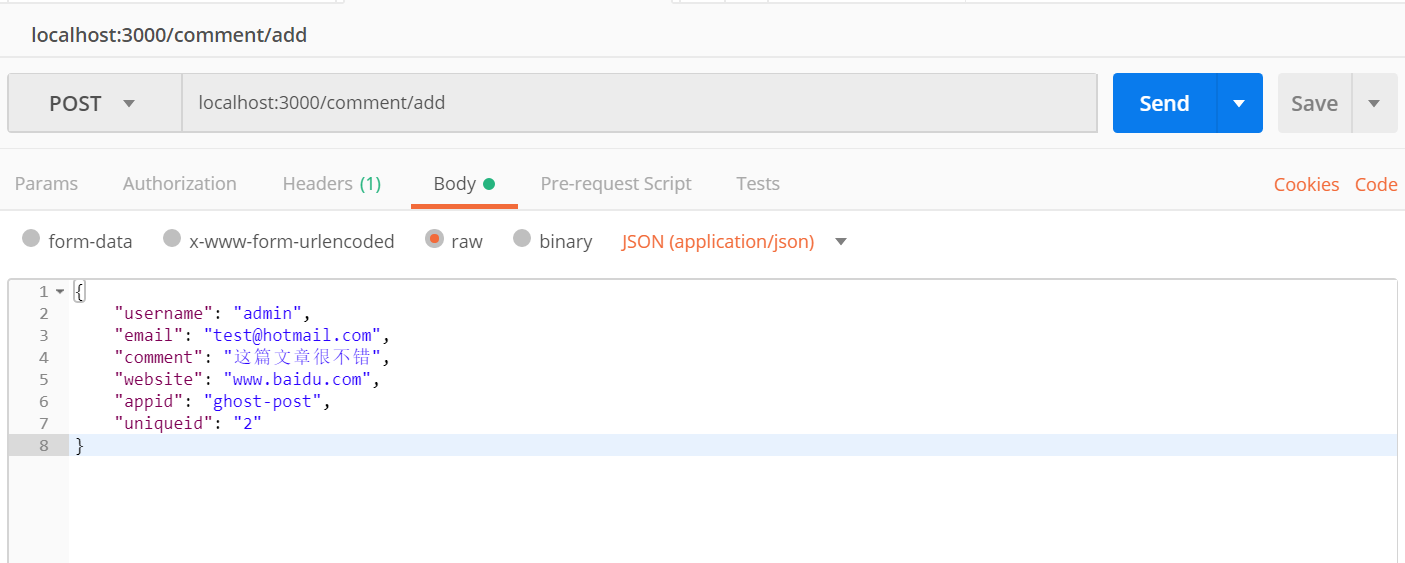
到这里为止,前后端接口的部分就完成了。接下来让我们用postman进行一下测试,首先npm start启动服务,在postman中输入对应的地址和请求数据:

点击“Send”发送请求,收到如下的响应:
{
"code": 0,
"data": {
"id": 4,
"username": "admin",
"email": "test@hotmail.com",
"comment": "这篇文章很不错",
"website": "www.baidu.com",
"appid": "ghost-post",
"uniqueid": "2",
"updatedAt": "2020-04-13T09:52:40.051Z",
"createdAt": "2020-04-13T09:52:40.051Z"
}
}
看起来没什么问题!这样一个简单的后台就实现了。
当然,如果实际使用的话,还要考虑很多问题:
- 如果用户有的字段没有填写,应该怎么办?——我们还要在操作数据库之前,对发送到后台的数据进行验证。
- 如果有其他人往接口发假的数据怎么办,有没有什么验证身份的方法?——我们还要判断所有请求的来源,只要可以信任的来源才放行,也许添加一个token字段,只有客户端发送的token验证通过才能正常访问资源。
不过,这篇文章关注的还是后台的主要业务逻辑,一些细节的问题在这里就不赘述啦,这些内容可以搜索到很多相关教程,并且也有很多成熟的开源库可以供我们使用。