这篇文章前半部分写得比较细致,但是后面代码实现的部分就比较简略了。因为不想直接把大段大段的代码贴上来,也不可能把我在实现过程中的每一步想法与代码实现的方式都展开来说。所以就变成了这样,主要还是提供一个整体的思路,细节方面看个人,我的方式未必是好的。
前端的页面准备用我比较熟悉的Vue.js实现。配合Bootstrap-Vue,可以方便地实现响应式的布局。
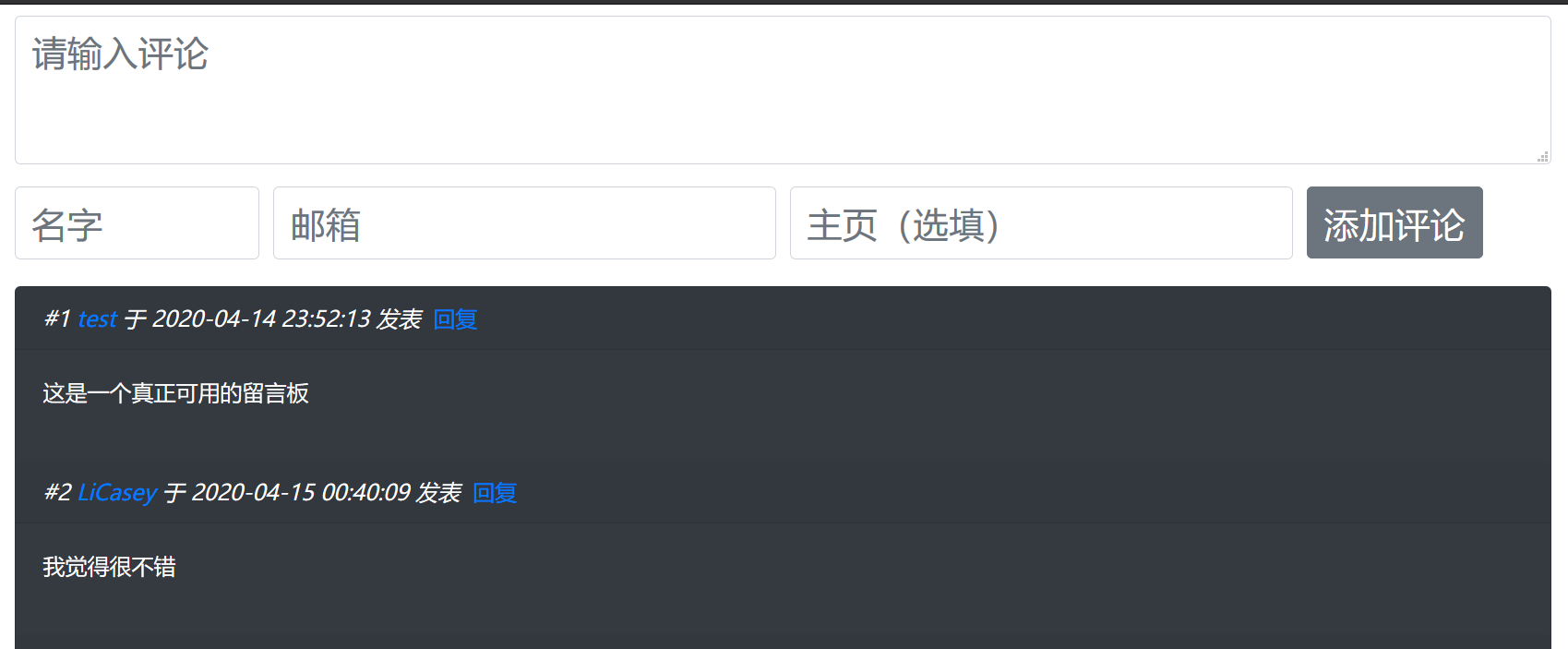
页面由两个部分组成,第一个部分是用于提交评论的表单,第二个部分是显示所有评论的列表。
页面的逻辑也十分简单:
- 当用户访问页面时首先获取评论列表并显示
- 当用户点击评论按钮时,发送表单数据到服务器,同时刷新评论列表
- 当用户点击某楼层回复按钮时,记录回复的评论的id并在页面上显示相应的提示信息
我希望能将留言板用引用js的方式直接集成到Ghost的博客主题中,而不是在主题中加入留言板的前端代码。使用webpack就可以非常方便地将编写好的Vue模板文件打包成一个js文件,使用时只需直接引用打包好的js文件即可。
可以想象一下实际使用的场景:在Ghost主题中,直接引入编译好的js和css文件,通过一两行初始化代码,将文章的id等信息传递给vue组件,就会自动在文章的结尾生成留言框和留言列表,这样多么方便!这就是我想要实现的最终效果。
Webpack环境配置
首先,在项目中安装Vue,Bootstrap-Vue,Webpack:
npm install vue boostrap-vue webpack --save-dev
在项目中新建一个文件夹views/,所有与页面有关的代码都放在这个文件夹中。在文件夹中新建Comment.vue,这是Vue的模板文件,可以被编译成一个Vue组件,这里我们先随便写几行字测试。
views/Comment.vue:
<template>
<p>
hello vue comment!
</p>
</template>
然后再新建一个index.js,这是webpack编译的入口文件:
views/index.js
import Comment from './comment.vue'
import Vue from 'vue'
export function initCommentTool(el, appid, uniqueid) {
new Vue({
render: h => h(Comment, { props:
{
appid,
uniqueid
}
})
}).$mount(el)
}
上面的代码,暴露了一个initCommentTool方法,传入三个参数:el:规定了渲染Vue组件的父容器,如#comment,appid和uniqueid都是方便我们区分不同的页面。当我们把编译好的代码集成到Ghost主体中时,这就是我们将调用的方法。
然后安装mini-css-extract-plugin和vue-loader,这两个是webpack打包过程中处理css与vue文件的插件。mini-css-extract-plugin可以把css和js分别打包,减小单个文件的体积,提高加载速度,不是必须的,可以根据自己需要配置。
在项目的根目录创建webpack.config.js:
const path = require('path');
const VueLoaderPlugin = require('vue-loader/lib/plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
entry: ‘./views/index.js’, // 入口文件,就是刚才的index.js
output: {
filename: ‘gcomment.js’, // 打包后的文件名
path: path.resolve(__dirname, ‘dist/‘), // 打包后文件存放的位置
// liberaryTarget和library组合使用,
// 这样配置,浏览器可以访问到一个gComment对象,
// 可以通过gComment.initCommentTool访问我们之前定义的方法,
// 更多的配置方式可以查阅webpack的文档。
libraryTarget: 'assign',
library: 'gComment'
},
module: {
rules: [
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader'
]
},
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
plugins: [
new VueLoaderPlugin(),
new MiniCssExtractPlugin({
filename: 'style.css',
})
]
};
在package.json中加入如下代码:
"scripts": {
//...其他配置
"devbuild": "npx webpack --config webpack.config.js --mode development",
"build": "npx webpack --config webpack.config.js --mode production"
},
这两行是开发环境打包与生产环境打包,将它们配置在package.json中,我们就可以方便地使用npm run build运行,不用输入这么长的命令了。
在控制台输入npm run devbuild,稍等一会,文件就编译好了。
在dist/文件夹中新建一个test.html文件,这是我们的测试文件,用来模拟一个文章页面。
<!doctype html>
<html>
<head>
<title>文章页面</title>
</head>
<body>
<div id="comment"></div>
<script src="gcomment.js"></script>
<link rel="stylesheet" type="text/css" href="style.css" />
<script>
gComment.initCommentTool("#comment", "test", "testpostpage")
</script>
</body>
</html>
这时我们双击打开test.html,看到页面上显示”hello vue comment!”就说明webpack的配置是正确的。
部署静态文件
我们要将dist/文件夹下的静态资源部署到本地测试服务器上,这里我们使用koa-static中间件,首先通过npm安装,然后在之前的项目入口文件中做如下修改:
index.js
app
.use(mount('/static/', require('koa-static')('./dist/')))
.use(bodyParser())
.use(router.routes())
.use(router.allowedMethods());
app.listen(3000)
重启服务器,我们就可以通过http://localhost:3000/static/test.html来访问test.html页面了。
实现页面逻辑
经过如上的配置,现在我们可以通过修改views/Comment.vue,完成一个具有评论功能的Vue组件。这部分的内容是枯燥的写代码和页面测试,略去。每个人对页面样式,和逻辑的实现方式都会有不同的看法,按照自己喜欢的方式实现功能就可以了。

在Ghost主题中测试
最后一步,我们需要修改Ghost主题,通过引用相关的js与样式文件,就可以在文章页面中显示一个留言板了。由于Ghost本身的字体设置,往往显示会有点奇怪,所以需要修改主题中的样式,调整字体大小适合阅读即可~

ps. 下期是部署篇,应该是本系列最后一篇,我会把写好的服务部署到服务器上,就可以使用了。