经过了设计、后台、前端代码的编写和测试,终于可以把评论系统部署到服务器上了。在部署之前,还有几个问题需要考虑:
- 跨域请求问题。我的博客主机名是notesandcodes.space,但是评论系统的api准备部署在一个二级域名上,这样请求资源的时候就会跨域了,浏览器会组织这样的请求。解决方案是在响应头中加入
Access-Control-Allow-Origin,具体的配置说明可以看这里。 - 缓存问题。css,js每次都是重复请求相同的资源,为了节省服务器的流量,可以配置缓存,通过在响应头中添加
Cache-Control:max-age=<max-age>来实现。MDN文档
利用git打包源代码并上传
npm项目中的/node_modules/文件夹内有我们安装的大量依赖项,如果直接打包上传,文件会很大,所以我们可以通过配置gitignore文件,忽略该文件夹中的文件,然后再利用git archive的打包命令,快速打包zip并上传。
首先初始化git项目:
git init
添加.gitignore文件:
/node_modules/
/.vscode/
忽略了/node_modules/文件夹中的npm包,也忽略了/.vscode/中的代码编辑器配置。
之后,通过git add和git commit提交修改,再通过git archive打包到zip,并将打包好的文件通过ssh上传至服务器。
git archive --format=zip --output master.zip master
安装依赖项、启动服务
上传文件后,我们通过xshell连接服务器,首先解压文件到想要的位置:
unzip master.zip -d master
解压后的内容是不包含npm依赖的,如果想要运行项目,还需要安装依赖项:
npm install
安装完成后就可以启动服务了。
npm start
或者使用pm2来启动服务:
pm2 start index.js -n <name>
成功启动后,可以用wget来检查一下:
wget localhost:3000
返回404,说明服务已经成功启动。
nginx和域名解析配置
之前提到,我们想要把评论系统部署在一个二级域名上。通过配置nginx就可以轻松实现这一点啦。
server {
listen 80;
server_name <subdoman>.notesandcodes.space;
access_log /var/log/nginx/<subdoman>.notesandcodes.space.log;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header HOST $http_host;
proxy_pass http://127.0.0.1:3000;
}
}
通过上面的配置,我们就可以把发送到二级域名的请求转发到服务器的3000端口,也就是我们项目监听的端口。
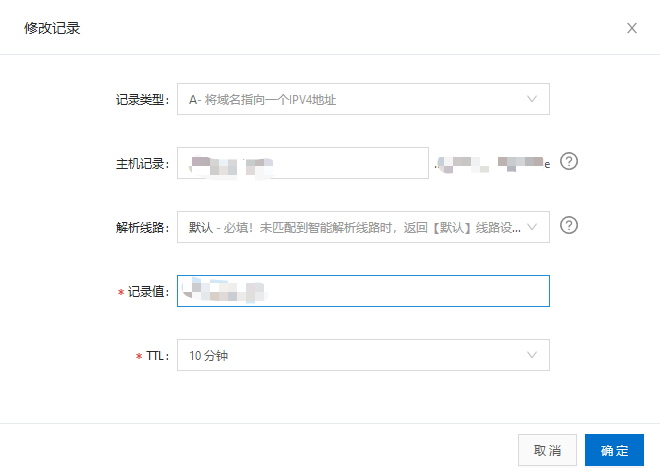
设置好nginx后,我们可以尝试着在浏览器中打开二级域名的地址,发现并不能连接到服务器,这是由于我们没有配置域名解析,需要通过云服务控制台进行设置:

“主机记录”填写二级域名,记录值填写服务器ip地址即可。
DNS更新需要一小段时间,设置完成后稍等一会,就能正常访问二级域名了。
修改主题
在post.hbs和page.hbs中添加代码,先引用相应的js和css,然后调用初始化方法initCommentTool:
<script src="//api.your-domain.com/static/gcomment.js"></script>
<link rel="stylesheet" type="text/css" href="//api.your-domain.com/static/style.css" />
<script>
gComment.initCommentTool("#comment", "ghost-post", "{{comment_id}}")
</script>
这里的{{comment_id}}是ghost内置的handlerbar语法,相关文档可以参考Ghost主题开发指南。
添加评论框
让我们仔细观察一下initCommentTool方法的第一个参数el。它规定了评论框的容器,vue会在页面中寻找id为comment的元素,在其中进行实例渲染。但是我们还并没有在页面中添加id为comment的html元素呢!
这里我想到了两种方案:
- 直接把
<div id="comment"></div>插入到模板文件当中,这样所有的文章和页面都拥有了评论功能。 - 在编辑文章时手动插入html代码,这样可以实现特定的文章和页面开放评论,且可以直接在编辑文章时设置。
我选择了第二种方案。
打包上传编辑好的博客主题,再随便找一篇文章或页面,在底部插入html代码,更新发布,就可以看到评论框了。
更多的功能
一个简单的Ghost评论系统到这里就完成了,还有许多不足之处,也有许多想要实现但由于种种原因没有实现的功能,暂时先列在这里:
[ ] 评论分页
[ ] 后台统计
[x] 后台删除评论
我会一直维护这个列表,如果以后我有兴趣实现了这些功能,或者想出了什么新点子,大家可以从这里看到。